Digital Coverage Portal 🔒
🔒 Design display was limited due to project-specific privacy constraints.
⟡ Highlight skillsets
01 - USER RESEARCH
The primary users of the portal are sales representatives, who currently struggle with inefficient and outdated tools.
The result? An inefficient process that’s costing them time and clarity.
The foundation of my design approach was built on a deep understanding of our users. I took the time to dive into their workflows, uncovering the pain points they faced with the legacy tool. Alongside this, I conducted a competitor analysis, pinpointing areas where we could truly stand out and deliver something better.
Pain Points
02 - PERSONA
01 - On the ground
Problem statement:
Trey needs information that's organized and easily accessible on the go. He also requires guidance and tools to discuss market access with healthcare providers.
Goals:
Want to reduce time spent on crafting marketing materials and focus on productive meetings with HCPs or clients.
Providing doctors with confidence that patients will have coverage when they prescribe.
Frustration:
The complexity of the current UX/UI tool slows down his process of creating marketing documents with relevant messaging.
02- IN the office
Problem statement:
Sarah is a high performing manager who needs to efficiently create strategy plans for her sales team and get a high-level view of the market landscape to help set her team up for success.
Goals:
Have relevant insights at her fingertips and resources to help her communicate with her team.
Frustration:
The tool is complex but useful. She juggles her admin work with her team management which could get overwhelming. Wishes to get a pulse of the market while she’s doing other things.
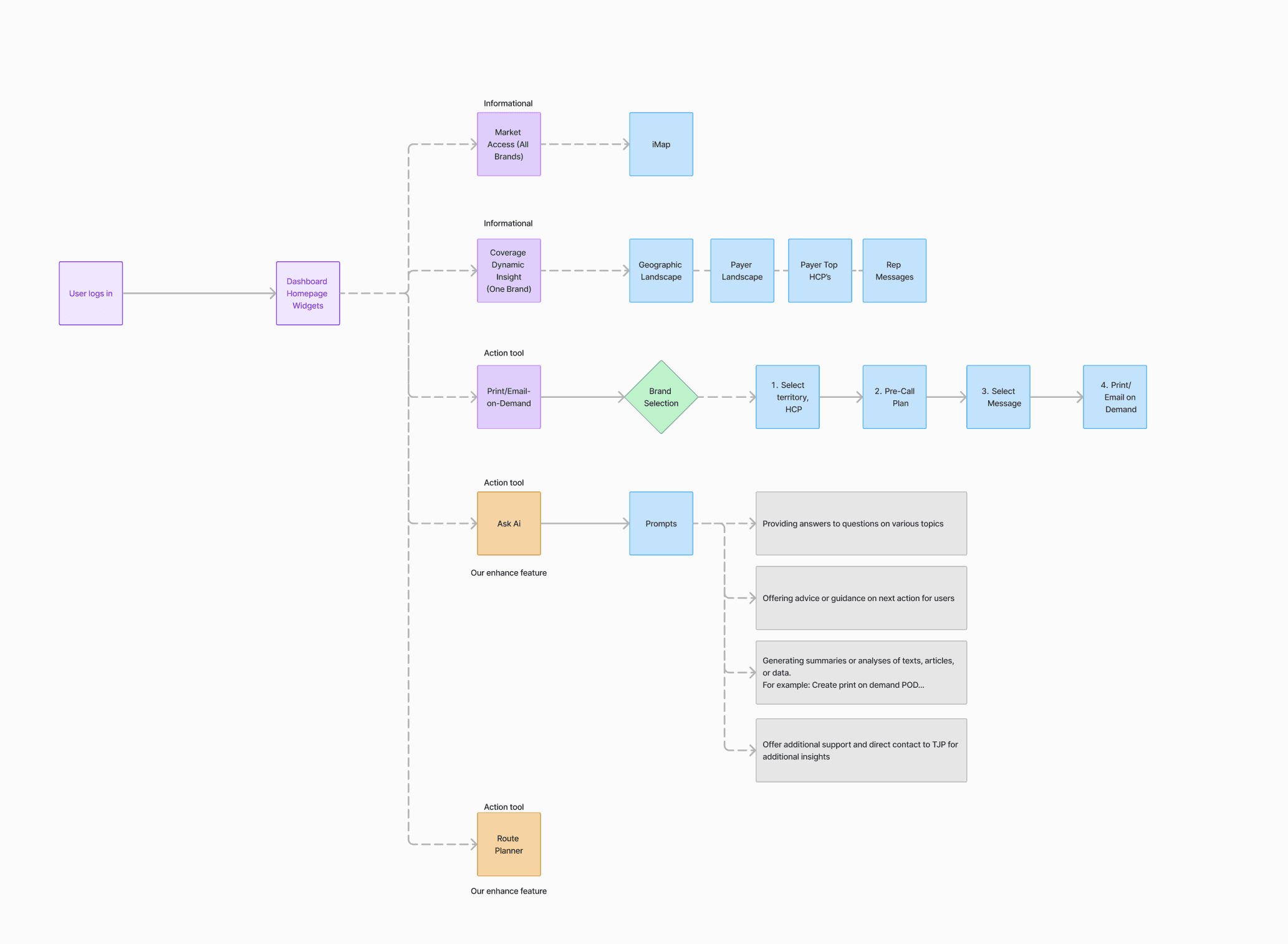
03 - INFORMATION ARCHITECTURE
Once I had a solid understanding of user pain points, I mapped out the key user flows. These flows illustrated how users would interact with the portal to achieve their goals, such as generating reports or accessing payer data. My primary objective was to eliminate unnecessary steps and streamline these processes.

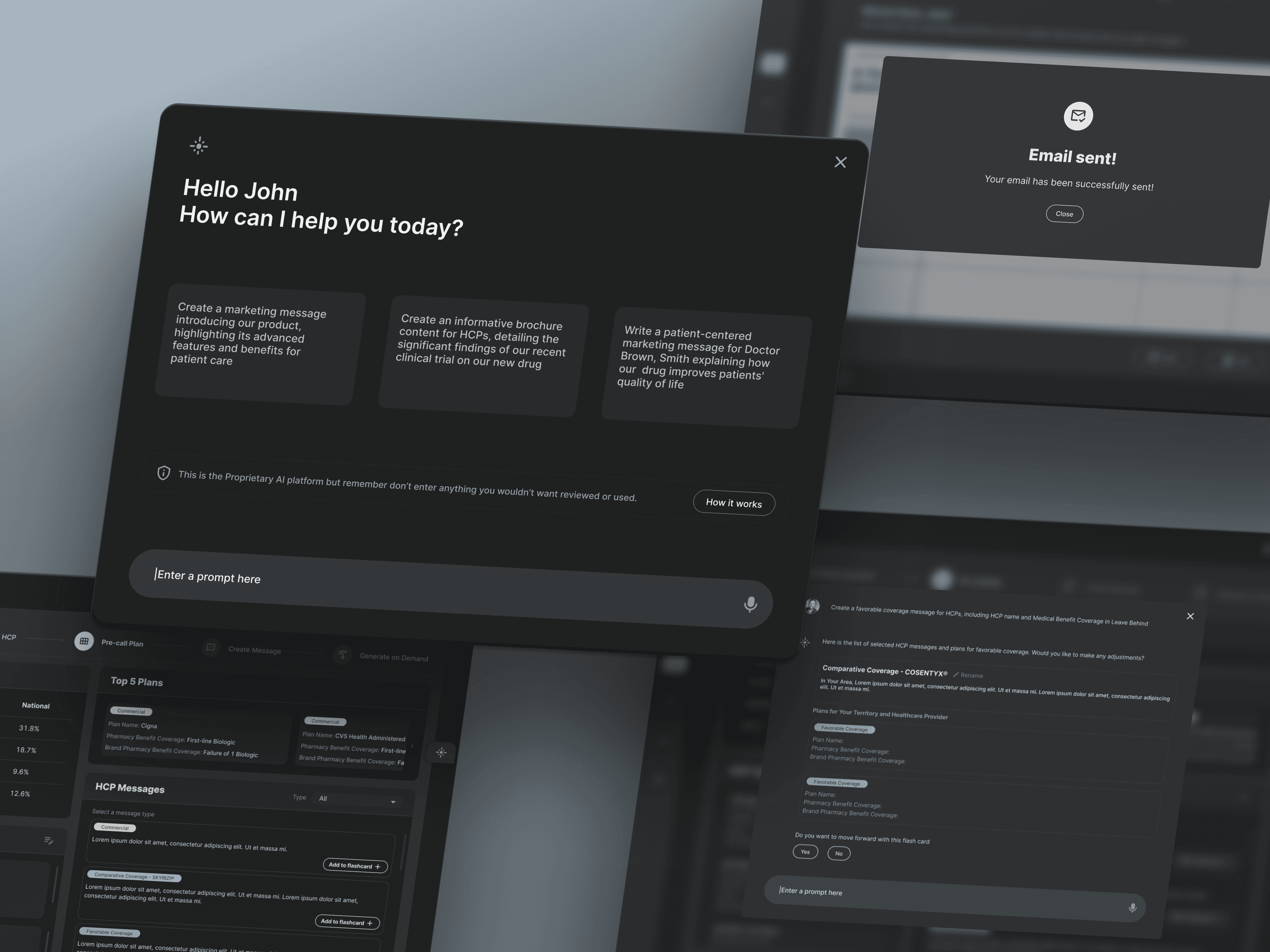
04 - PROPOSED SOLUTIONS
To address the challenges identified during the research phase, I designed a user-centered solution that transformed the fragmented and complex data landscape into an intuitive, streamlined experience for sales reps.
Streamlined Dashboard
AI-Driven Insights
Customizable Marketing Materials